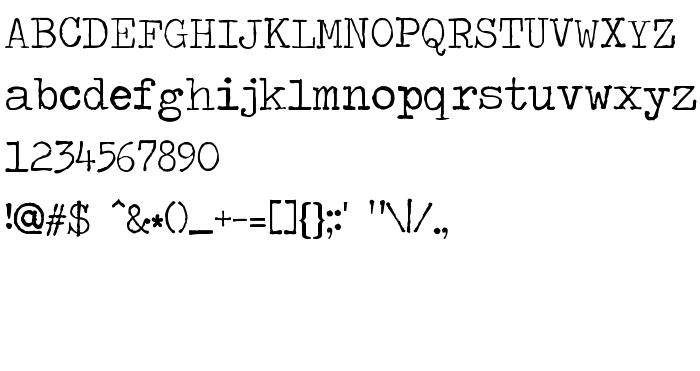
On this page you can download Traveling _Typewriter font version Version 1.000 2006 initial release, which belongs to the family Traveling _Typewriter (Regular tracing). Font manufacturer is Traveling-_Typewriter. Designer - Carl Krull (for communication, use the following address: www.carlkrull.dk). Download Traveling _Typewriter for free on GetFonts.net. This font belongs to the following categories: free fonts, latinic fonts, typescript fonts. Font size - only 84 Kb
| Copyright | Traveling_Typewriter© Created by Carl Krull. mail@carlkrull - www.carlkrull.dk |
| Family | Traveling _Typewriter |
| Tracing | Regular |
| Ident | CarlKrull: Traveling _Typewriter: 2006 |
| Full name | Traveling _Typewriter |
| Version | Version 1.000 2006 initial release |
| PostScript name | TravelingTypewriter |
| Manufacturer | Traveling-_Typewriter |
| Size | 84 Kb |
| Trademark | Traveling _Typewriter© is a trademark of Carl Krull. |
| Designer | Carl Krull |
| URL of designer | www.carlkrull.dk |
| URL of provider | www.carlkrull.dk |
| Description | This font is based on an old danish "Olympia Traveller de luxe" typewriter, made in Western Germany. The font is free for personal use only. If used for commercial use, please contact me at [email protected] |
| License Description | Free for personal use only! |

You can connect the font Traveling _Typewriter to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=traveling-_typewriter" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=traveling-_typewriter);
Activate the font for text in your CSS:
font-family: 'Traveling _Typewriter', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=traveling-_typewriter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Traveling _Typewriter', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Traveling _Typewriter!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: