On this page you can download Touch Of Nature font version Macromedia Fontographer 4.1 4/29/97, which belongs to the family Touch Of Nature (Regular tracing). Font manufacturer is Touch-Of-Nature. Designer - Ben McGehee (for communication, use the following address: mailto:[email protected]). Download Touch Of Nature for free on GetFonts.net. This font belongs to the following categories: art fonts, decorative fonts, free fonts. Font size - only 54 Kb
| Copyright | Freeware from Unauthorized Type - http://www.latech.edu/~bmcgehee/untype/index.htm |
| Family | Touch Of Nature |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1 Touch Of Nature |
| Full name | Touch Of Nature |
| Version | Macromedia Fontographer 4.1 4/29/97 |
| PostScript name | TouchOfNature |
| Manufacturer | Touch-Of-Nature |
| Size | 54 Kb |
| Designer | Ben McGehee |
| URL of designer | mailto:[email protected] |
| URL of provider | http://www.latech.edu/~bmcgehee/untype/index.htm |
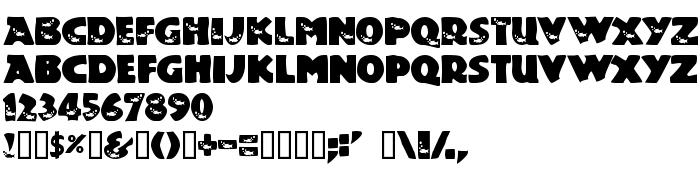
| Description | This initial version includes capital letters with fish in them, capital letters without them in the lowercase slots, numbers with fish, and a few more. While walking the stairs at LA Tech University, where I am a student, I saw an ad with letters that I really liked. It was an ad for a new Pet Shop in Town called Touch of Nature. The thing I really liked was that "Nature" was written in rough-looking letters with fish in them. I decided that I would try to recreate this in a font, and Touch of Nature is the result. |
| License Description | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

You can connect the font Touch Of Nature to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=touch-of-nature);
Activate the font for text in your CSS:
font-family: 'Touch Of Nature', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Touch Of Nature', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Touch Of Nature!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Trash »