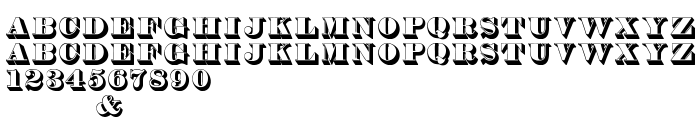
On this page you can download Thorne Shaded font version Version 1.0; 2002; initial release, which belongs to the family Thorne Shaded (Regular tracing). Font manufacturer is Thorne-Shaded. Designer - Dieter Steffmann (for communication, use the following address: http://www.steffmann.de). Download Thorne Shaded for free on GetFonts.net. This font belongs to the following categories: 3d fonts, latinic fonts. Font size - only 100 Kb
| Copyright | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Entworfen von Robert Thorne in London. Geschnitten 1810 bei Stephenson, Blake & Co., Sheffield. Digitalisiert von Dieter Steffmann, Kreuztal. |
| Family | Thorne Shaded |
| Tracing | Regular |
| Ident | TypographerMediengestaltung: Thorne Shaded: 2002 |
| Full name | Thorne Shaded |
| Version | Version 1.0; 2002; initial release |
| PostScript name | ThorneShaded |
| Manufacturer | Thorne-Shaded |
| Size | 100 Kb |
| Designer | Dieter Steffmann |
| URL of designer | http://www.steffmann.de |
| URL of provider | http://www.steffmann.de |
| Description | Entworfen von Robert Thorne in London. Geschnitten 1810 bei Stephenson, Blake & Co., Sheffield. Digitalisiert von Dieter Steffmann, Kreuztal. |
| License Description | Have fun and enjoy |
| URL of license | http://www.steffmann.de |

You can connect the font Thorne Shaded to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=thorne-shaded" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=thorne-shaded);
Activate the font for text in your CSS:
font-family: 'Thorne Shaded', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=thorne-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Thorne Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Thorne Shaded!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: