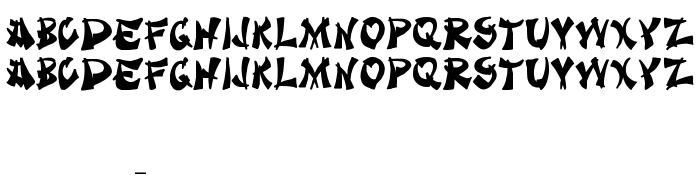
On this page you can download Takeout font version 1.9325, which belongs to the family Takeout (Regular tracing). Font manufacturer is Takeout. Download Takeout for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 17 Kb
| Copyright | http://members.aol.com/sporkthug/home.htm |
| Family | Takeout |
| Tracing | Regular |
| Ident | Takeout |
| Full name | Takeout |
| Version | 1.9325 |
| PostScript name | Takeout |
| Manufacturer | Takeout |
| Size | 17 Kb |
| Trademark | Rev. Josh Wilhelm 1999 |

You can connect the font Takeout to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=takeout" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=takeout);
Activate the font for text in your CSS:
font-family: 'Takeout', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=takeout" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Takeout', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Takeout!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: