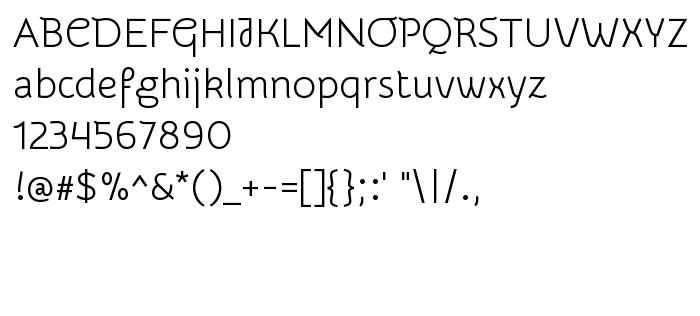
On this page you can download Snippet font version Version 1.000, which belongs to the family Snippet (Regular tracing). Font manufacturer is Gesine Todt. Designer - Gesine Todt (for communication, use the following address: http://www.gesine-todt.de). Font size - only 27 Kb
| Family | Snippet |
| Tracing | Regular |
| Ident | GesineTodt: Snippet: 2011 |
| Full name | Snippet |
| Version | Version 1.000 |
| PostScript name | Snippet |
| Manufacturer | Gesine Todt |
| Size | 27 Kb |
| Trademark | Snippet is a trademark of Gesine Todt. |
| Designer | Gesine Todt |
| URL of designer | http://www.gesine-todt.de |
| URL of provider | http://www.gesine-todt.de |
| License Description | Copyright (c) 2011 Gesine Todt |
| URL of license | http://scripts.sil.org/OFL |

You can connect the font Snippet to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=snippet" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=snippet);
Activate the font for text in your CSS:
font-family: 'Snippet', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=snippet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Snippet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Snippet!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: