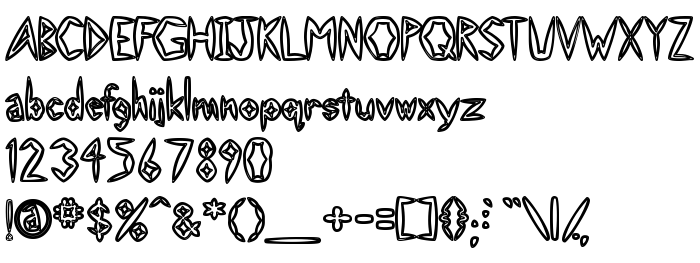
On this page you can download Slightly Hollow font version Version 1.00 11/23/97, which belongs to the family Slightly Hollow (Regular tracing). Font manufacturer is Slightly-Hollow. Designer - Ben McGehee (for communication, use the following address: mailto:[email protected]). Download Slightly Hollow for free on GetFonts.net. This font belongs to the following categories: free fonts, latinic fonts, outline fonts. Font size - only 81 Kb
| Copyright | A Freeware Creation from Unauthorized Type |
| Family | Slightly Hollow |
| Tracing | Regular |
| Ident | Swollen Slightly |
| Full name | Slightly Hollow |
| Version | Version 1.00 11/23/97 |
| PostScript name | SlightlyHollow |
| Manufacturer | Slightly-Hollow |
| Size | 81 Kb |
| Trademark | UnAuthorized Type |
| Designer | Ben McGehee |
| URL of designer | mailto:[email protected] |
| URL of provider | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Description | This version includes upper and lowercase letters, punctuation, and a few international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). This could be considered an alternative to Swollen Slightly, since it was based on it. Or maybe you would call it a variation. Some people may think it's really cool. Some people will not. Thank you for taking the time to download this and read my ramblings. |
| License Description | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

You can connect the font Slightly Hollow to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=slightly-hollow" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=slightly-hollow);
Activate the font for text in your CSS:
font-family: 'Slightly Hollow', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=slightly-hollow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Slightly Hollow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Slightly Hollow!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
« Linear
Next font: