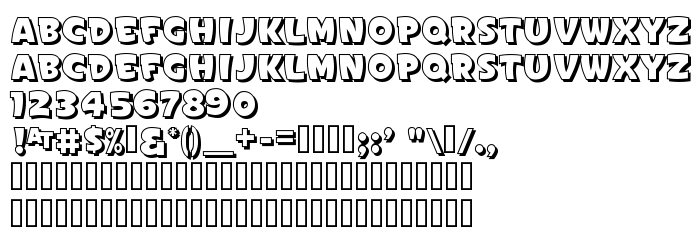
On this page you can download Sign Painter's Gothic Shaded JL font version version 1.0, which belongs to the family Sign Painter's Gothic Shaded JL (Regular tracing). Font manufacturer is Sign-Painter's-Gothic-Shaded-JL. Designer - Jeffrey N. Levine (for communication, use the following address: http://www.geocities.com/jeffsfonts). Download Sign Painter's Gothic Shaded JL for free on GetFonts.net. This font belongs to the following categories: 3d fonts, free fonts, latinic fonts. Font size - only 32 Kb
| Copyright | (c) 2001 by Jeffrey N. Levine. Freeware, not for sale. |
| Family | Sign Painter's Gothic Shaded JL |
| Tracing | Regular |
| Ident | Sign Painter's Gothic Shaded JL |
| Full name | Sign Painter's Gothic Shaded JL |
| Version | version 1.0 |
| PostScript name | SignPaintersGothicShadedJL |
| Manufacturer | Sign-Painter's-Gothic-Shaded-JL |
| Size | 32 Kb |
| Trademark | Trademark of Jeffrey N. Levine |
| Designer | Jeffrey N. Levine |
| URL of designer | http://www.geocities.com/jeffsfonts |
| URL of provider | http://www.geocities.com/jeffsfonts |
| Description | A drop shadow version of "Sign Painter's Gothic JL". |
| License Description | Freeware for commercial or non-commercial use. Resale or distribution in any form of media is strictly prohibited. |
| URL of license | http://www.geocities.com/jeffsfonts |

You can connect the font Sign Painter's Gothic Shaded JL to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=sign-painterand039s-gothic-shade" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=sign-painterand039s-gothic-shade);
Activate the font for text in your CSS:
font-family: 'Sign Painter's Gothic Shaded JL', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=sign-painterand039s-gothic-shade" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sign Painter's Gothic Shaded JL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sign Painter's Gothic Shaded JL!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: