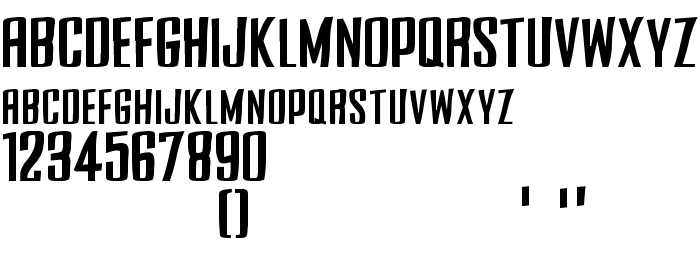
On this page you can download Side Winder (sRB) font version 1.1, which belongs to the family Side Winder (sRB) (Regular tracing). Font manufacturer is Side-Winder-(sRB). Download Side Winder (sRB) for free on GetFonts.net. This font belongs to the following categories: comics fonts, latinic fonts. Font size - only 18 Kb
| Copyright | (c)2000, sRB-Powers --- http://saru.milkcafe.to/ |
| Family | Side Winder (sRB) |
| Tracing | Regular |
| Ident | Side Winder (sRB) |
| Full name | Side Winder (sRB) |
| Version | 1.1 |
| PostScript name | Side Winder (sRB) |
| Manufacturer | Side-Winder-(sRB) |
| Size | 18 Kb |
| Trademark | Side Winder (sRB) |

You can connect the font Side Winder (sRB) to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=side-winder-srb" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=side-winder-srb);
Activate the font for text in your CSS:
font-family: 'Side Winder (sRB)', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=side-winder-srb" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Side Winder (sRB)', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Side Winder (sRB)!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: