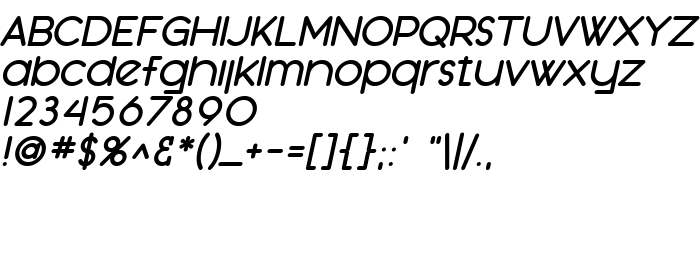
On this page you can download SF Orson Casual Heavy Oblique font version ver 1.0; 2000. Freeware for non-commercial use., which belongs to the family SF Orson Casual Heavy (Oblique tracing). Font manufacturer is SF-Orson-Casual-Heavy-Oblique. Designer - ShyFonts Type Foundry (for communication, use the following address: http://www.shyfonts.com). Download SF Orson Casual Heavy Oblique for free on GetFonts.net. This font belongs to the following categories: free fonts, latinic fonts, sans-serif fonts. Font size - only 35 Kb
| Copyright | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Family | SF Orson Casual Heavy |
| Tracing | Oblique |
| Ident | ShyFontsTypeFoundry: SF Orson Casual Heavy Oblique: 2000 |
| Full name | SF Orson Casual Heavy Oblique |
| Version | ver 1.0; 2000. Freeware for non-commercial use. |
| PostScript name | SFOrsonCasualHeavy-Oblique |
| Manufacturer | SF-Orson-Casual-Heavy-Oblique |
| Size | 35 Kb |
| Trademark | SF Orson Casual Heavy Oblique is a trademark of the ShyFonts Type Foundry. |
| Designer | ShyFonts Type Foundry |
| URL of designer | http://www.shyfonts.com |
| URL of provider | http://www.shyfonts.com |
| Description | SF Orson Casual Heavy Oblique is a trademark of the ShyFonts Type Foundry. |

You can connect the font SF Orson Casual Heavy Oblique to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=sf-orson-casual-heavy-oblique" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=sf-orson-casual-heavy-oblique);
Activate the font for text in your CSS:
font-family: 'SF Orson Casual Heavy Oblique', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=sf-orson-casual-heavy-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Orson Casual Heavy Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Orson Casual Heavy Oblique!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: