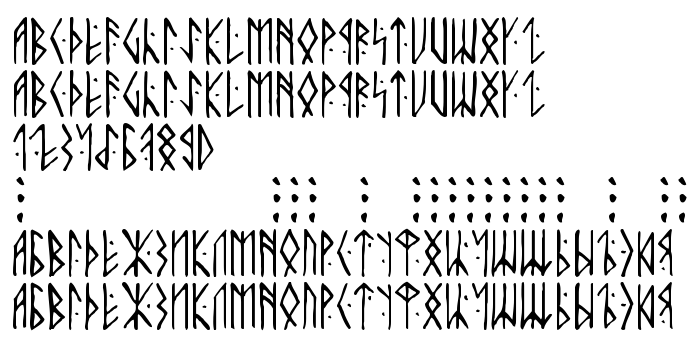
On this page you can download Runic AltNo font version Version 1.0; 2001; initial release, which belongs to the family Runic AltNo (Regular tracing). Font manufacturer is Runic-AltNo. Designer - Dmitry Dervenjov (drawing) & Nikolay Dubina (created) (for communication, use the following address: mailto:[email protected]). Download Runic AltNo for free on GetFonts.net. This font belongs to the following categories: cyrillic fonts, hieroglyphic fonts, latinic fonts. Font size - only 106 Kb
| Copyright | Copyright (c) Dmitry Dervenjov (drawing) & Nikolay Dubina (created), 2001. All rights reserved. |
| Family | Runic AltNo |
| Tracing | Regular |
| Ident | DmitryDervenjov(drawing)&NikolayDubina(created): Runic AltNo: 2001 |
| Full name | Runic AltNo |
| Version | Version 1.0; 2001; initial release |
| PostScript name | RunicAltNo |
| Manufacturer | Runic-AltNo |
| Size | 106 Kb |
| Trademark | Runic AltNo is a trademark of the Dmitry Dervenjov (drawing) & Nikolay Dubina (created). |
| Designer | Dmitry Dervenjov (drawing) & Nikolay Dubina (created) |
| URL of designer | mailto:[email protected] |
| URL of provider | http://vedi.d-s.ru/ |
| Description | Imitation of runic system of writing |

You can connect the font Runic AltNo to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=runic-altno" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=runic-altno);
Activate the font for text in your CSS:
font-family: 'Runic AltNo', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=runic-altno" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Runic AltNo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Runic AltNo!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.