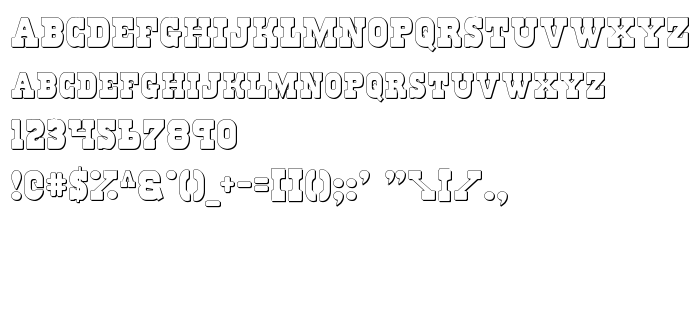
On this page you can download Regulators Shadow font version 2, which belongs to the family Regulators Shadow (Shadow tracing). Font manufacturer is Regulators-Shadow. Designer - Daniel Zadorozny. Download Regulators Shadow for free on GetFonts.net. This font belongs to the following categories: latinic fonts, western fonts. Font size - only 89 Kb
| Copyright | 2003 Iconian Fonts - www.iconian.com |
| Family | Regulators Shadow |
| Tracing | Shadow |
| Ident | Regulators Shadow |
| Full name | Regulators Shadow |
| Version | 2 |
| PostScript name | RegulatorsShadow |
| Manufacturer | Regulators-Shadow |
| Size | 89 Kb |
| Designer | Daniel Zadorozny |

You can connect the font Regulators Shadow to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=regulators-shadow" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=regulators-shadow);
Activate the font for text in your CSS:
font-family: 'Regulators Shadow', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=regulators-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators Shadow!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: