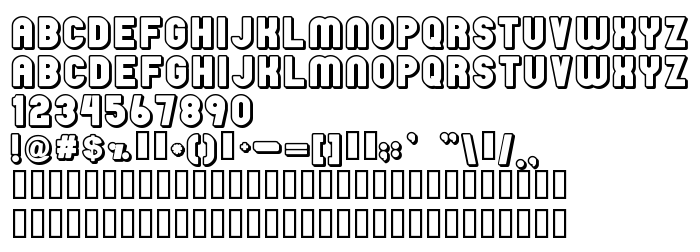
On this page you can download Rainy Days font version 2, which belongs to the family Rainy Days (Regular tracing). Font manufacturer is Rainy-Days. Download Rainy Days for free on GetFonts.net. This font belongs to the following categories: 3d fonts, latinic fonts. Font size - only 31 Kb
| Copyright | (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Family | Rainy Days |
| Tracing | Regular |
| Ident | Rainy Days |
| Full name | Rainy Days |
| Version | 2 |
| PostScript name | RainyDays |
| Manufacturer | Rainy-Days |
| Size | 31 Kb |

You can connect the font Rainy Days to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=rainy-days" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=rainy-days);
Activate the font for text in your CSS:
font-family: 'Rainy Days', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=rainy-days" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rainy Days', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rainy Days!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Caveman »