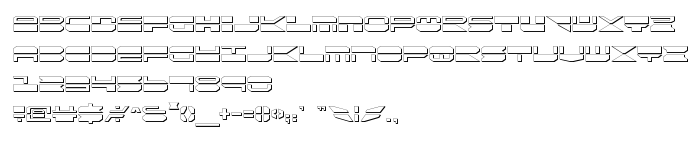
On this page you can download Quickmark Shadow font version 1, which belongs to the family Quickmark Shadow (Shadow tracing). Font manufacturer is Quickmark-Shadow. Designer - Daniel Zadorozny. Download Quickmark Shadow for free on GetFonts.net. This font belongs to the following categories: 3d fonts, latinic fonts. Font size - only 79 Kb
| Copyright | 2004 Iconian Fonts - www.iconian.com |
| Family | Quickmark Shadow |
| Tracing | Shadow |
| Ident | Quickmark Shadow |
| Full name | Quickmark Shadow |
| Version | 1 |
| PostScript name | QuickmarkShadow |
| Manufacturer | Quickmark-Shadow |
| Size | 79 Kb |
| Designer | Daniel Zadorozny |

You can connect the font Quickmark Shadow to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=quickmark-shadow" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=quickmark-shadow);
Activate the font for text in your CSS:
font-family: 'Quickmark Shadow', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=quickmark-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quickmark Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quickmark Shadow!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: