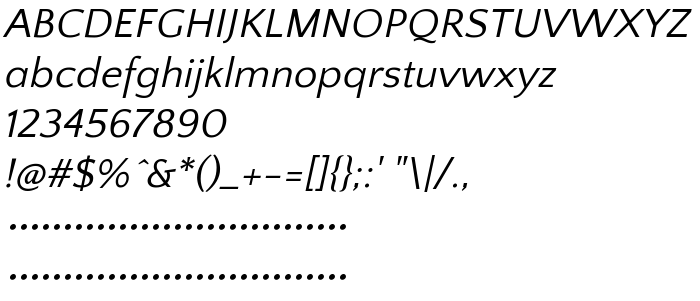
On this page you can download Quattrocento Sans Italic font version Version 2.000, which belongs to the family Quattrocento Sans (Italic tracing). Font manufacturer is Pablo Impallari, Igino Marini, Brenda Gallo. Designer - Pablo Impallari (for communication, use the following address: www.impallari.com). Download Quattrocento Sans Italic for free on GetFonts.net. This font belongs to the following categories: oblique, paragraph, sans-serif fonts. Font size - only 50 Kb
| Family | Quattrocento Sans |
| Tracing | Italic |
| Ident | PabloImpallari,IginoMarini,BrendaGallo: Quattrocento Sans Italic: 2011 |
| Full name | Quattrocento Sans Italic |
| Version | Version 2.000 |
| PostScript name | QuattrocentoSans-Italic |
| Manufacturer | Pablo Impallari, Igino Marini, Brenda Gallo |
| Size | 50 Kb |
| Trademark | Quattrocento Sans Italic is a trademark of Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. |
| Designer | Pablo Impallari |
| URL of designer | www.impallari.com |
| URL of provider | www.impallari.com |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

You can connect the font Quattrocento Sans Italic to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=quattrocento-sans-italic" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=quattrocento-sans-italic);
Activate the font for text in your CSS:
font-family: 'Quattrocento Sans Italic', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=quattrocento-sans-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quattrocento Sans Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quattrocento Sans Italic!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: