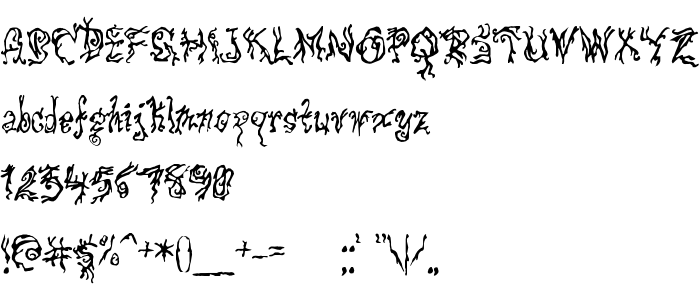
On this page you can download Pulse State font version Version 3.000 2005, which belongs to the family Pulse State (Regular tracing). Font manufacturer is Pulse-State. Designer - Ray Larabie (for communication, use the following address: http://www.typodermic.com). Download Pulse State for free on GetFonts.net. This font belongs to the following categories: free fonts, horror fonts, latinic fonts. Font size - only 62 Kb
| Copyright | © 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Family | Pulse State |
| Tracing | Regular |
| Ident | RayLarabie: Pulse State: 2005 |
| Full name | Pulse State |
| Version | Version 3.000 2005 |
| PostScript name | PulseState |
| Manufacturer | Pulse-State |
| Size | 62 Kb |
| Designer | Ray Larabie |
| URL of designer | http://www.typodermic.com |
| URL of provider | http://www.larabiefonts.com |
| Description | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

You can connect the font Pulse State to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=pulse-state" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=pulse-state);
Activate the font for text in your CSS:
font-family: 'Pulse State', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=pulse-state" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pulse State', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pulse State!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: