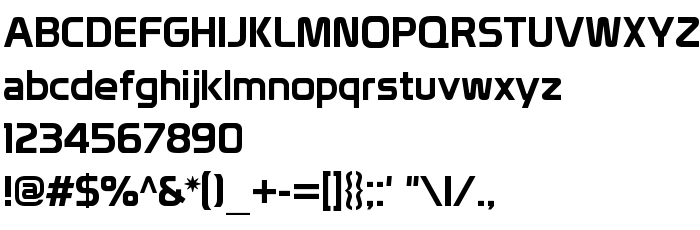
On this page you can download Prototype font version v2.0; 2001, which belongs to the family Prototype (Regular tracing). Font manufacturer is Prototype. Download Prototype for free on GetFonts.net. This font belongs to the following categories: cyber fonts, free fonts, latinic fonts. Font size - only 29 Kb
| Copyright | Copyright 2001, free for personal use, freely distributed with Prototype.txt |
| Family | Prototype |
| Tracing | Regular |
| Ident | MGBF: Prototype Beta: 2001 |
| Full name | Prototype |
| Version | v2.0; 2001 |
| PostScript name | Prototype |
| Manufacturer | Prototype |
| Size | 29 Kb |

You can connect the font Prototype to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=prototype" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=prototype);
Activate the font for text in your CSS:
font-family: 'Prototype', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=prototype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Prototype', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Prototype!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: