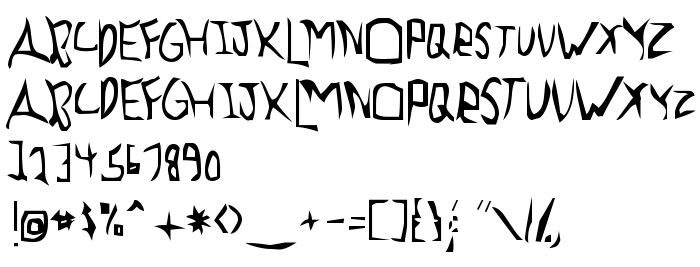
On this page you can download Previewance font version Macromedia Fontographer 4.1 3/10/97, which belongs to the family Previewance (Regular tracing). Font manufacturer is Previewance. Designer - Ben McGehee (for communication, use the following address: mailto:[email protected]). Download Previewance for free on GetFonts.net. This font belongs to the following categories: free fonts, handwritten fonts, latinic fonts. Font size - only 53 Kb
| Copyright | Freeware from Unauthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Family | Previewance |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1 Previewance |
| Full name | Previewance |
| Version | Macromedia Fontographer 4.1 3/10/97 |
| PostScript name | Previewance |
| Manufacturer | Previewance |
| Size | 53 Kb |
| Designer | Ben McGehee |
| URL of designer | mailto:[email protected] |
| URL of provider | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Description | This initial version includes all normal characters, plus a few extras. I was'nt really sure what this font would be good for when I created it, but some people wrote e-mail that said it looked letters at the bottom of a pool. Write a bolck of text in blue letters and see if you can understand. As time goes by, and my skills increase, better fonts will be released. Probably as freeware. |
| License Description | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

You can connect the font Previewance to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=previewance);
Activate the font for text in your CSS:
font-family: 'Previewance', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Previewance', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Previewance!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: