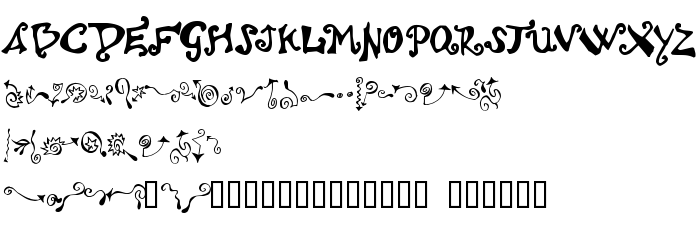
On this page you can download Polywog font version Macromedia Fontographer 4.1 1/1/99, which belongs to the family Polywog (Regular tracing). Font manufacturer is Polywog. Download Polywog for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 49 Kb
| Copyright | Generated by Fontographer 4.1 |
| Family | Polywog |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1 Polywog |
| Full name | Polywog |
| Version | Macromedia Fontographer 4.1 1/1/99 |
| PostScript name | Polywog |
| Manufacturer | Polywog |
| Size | 49 Kb |

You can connect the font Polywog to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=polywog" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=polywog);
Activate the font for text in your CSS:
font-family: 'Polywog', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=polywog" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Polywog', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Polywog!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Popstars »