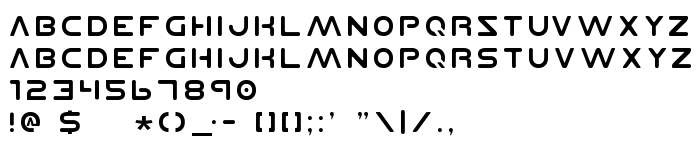
On this page you can download Planet N font version 1, which belongs to the family Planet N (Regular tracing). Font manufacturer is Planet-N. Designer - Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982 (for communication, use the following address: http://www.monotype.com/html/mtname/ms_welcome.html). Download Planet N for free on GetFonts.net. This font belongs to the following categories: brand fonts, latinic fonts. Font size - only 25 Kb
| Copyright | 1999 Iconian Fonts - http://members.xoom.com/iconianfonts/ |
| Family | Planet N |
| Tracing | Regular |
| Ident | Planet N |
| Full name | Planet N |
| Version | 1 |
| PostScript name | PlanetN |
| Manufacturer | Planet-N |
| Size | 25 Kb |
| Designer | Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982 |
| URL of designer | http://www.monotype.com/html/mtname/ms_welcome.html |
| URL of provider | http://www.monotype.com/html/mtname/ms_arial.html |
| Description | Contemporary sans serif design, Planet N contains more humanist characteristics than many of its predecessors and as such is more in tune with the mood of the last decades of the twentieth century. The overall treatment of curves is softer and fuller than in most industrial style sans serif faces. Terminal strokes are cut on the diagonal which helps to give the face a less mechanical appearance. Arial is an extremely versatile family of typefaces which can be used with equal success for text setting in reports, presentations, magazines etc, and for display use in newspapers, Regulars1otions.Planet N |

You can connect the font Planet N to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=planet-n" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=planet-n);
Activate the font for text in your CSS:
font-family: 'Planet N', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=planet-n" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Planet N', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Planet N!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.