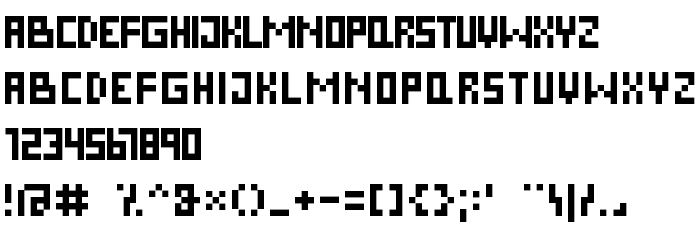
On this page you can download Pixel Cyr Normal font version Version 2.0; 2002; initial release, which belongs to the family Pixel Cyr (Normal tracing). Font manufacturer is Pixel-Cyr-Normal. Designer - Swamp Design & Dubina Nikolay (for communication, use the following address: http://surf.to/swamp/ & http://www.d-s.ru/). Download Pixel Cyr Normal for free on GetFonts.net. This font belongs to the following categories: cyrillic fonts, digital fonts, latinic fonts. Font size - only 52 Kb
| Copyright | Copyright (c) Swamp Design & Dubina Nikolay, 2002. All rights reserved. |
| Family | Pixel Cyr |
| Tracing | Normal |
| Ident | SwampDesign&DubinaNikolay: Pixel Cyr Normal: 2002 |
| Full name | Pixel Cyr Normal |
| Version | Version 2.0; 2002; initial release |
| PostScript name | PixelCyr-Normal |
| Manufacturer | Pixel-Cyr-Normal |
| Size | 52 Kb |
| Trademark | Pixel Cyr Normal is a trademark of the Swamp Design & Dubina Nikolay. |
| Designer | Swamp Design & Dubina Nikolay |
| URL of designer | http://surf.to/swamp/ & http://www.d-s.ru/ |
| URL of provider | http://vedi.d-s.ru/ |
| Description | Swamp Design (http://surf.to/swamp) - english table & Dubina Nikolay (http://www.d-s.ru/) - cyrillic (russian) table |

You can connect the font Pixel Cyr Normal to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=pixel-cyr-normal" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=pixel-cyr-normal);
Activate the font for text in your CSS:
font-family: 'Pixel Cyr Normal', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=pixel-cyr-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pixel Cyr Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pixel Cyr Normal!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: