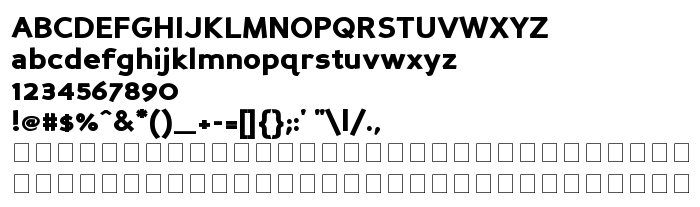
On this page you can download Perspective Sans Black font version Altsys Fontographer 4.0 18/1/2001, which belongs to the family Perspective Sans Black (Regular tracing). Designer - Daniel Midgley. Download Perspective Sans Black for free on GetFonts.net. This font belongs to the following categories: headings, oblique, paragraph. Font size - only 22 Kb
| Family | Perspective Sans Black |
| Tracing | Regular |
| Ident | FontMonger:Perspective Sans Black |
| Full name | Perspective Sans Black |
| Version | Altsys Fontographer 4.0 18/1/2001 |
| PostScript name | PerspectiveSansBlack |
| Size | 22 Kb |
| Designer | Daniel Midgley |
| License Description | Thanks for downloading the Daniel font! It’s free for you to use for any purpose, commercial or not. You can share this font with anyone, as long as this notice is included. Please do not distribute modified copies. Visit the Page of Fontery http://goodreasonblog.blogspot.com/p/fontery.html Here’s where you can - download more of my fonts - send me an email - report problems or suggestions - express your gratitude in the form of donations to keep the fonts coming. Be sure to let me know if you use one of my fonts in an interesting, creative, or beautiful way. I may feature your work on the blog. This font may not be appropriate for your purposes. It comes with no guarantees of any kind. While I’ve tested this font, and it seems to work well, I accept no responsibility for any unintended consequences of its use. |

You can connect the font Perspective Sans Black to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=perspective-sans-black" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=perspective-sans-black);
Activate the font for text in your CSS:
font-family: 'Perspective Sans Black', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=perspective-sans-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Perspective Sans Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Perspective Sans Black!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: