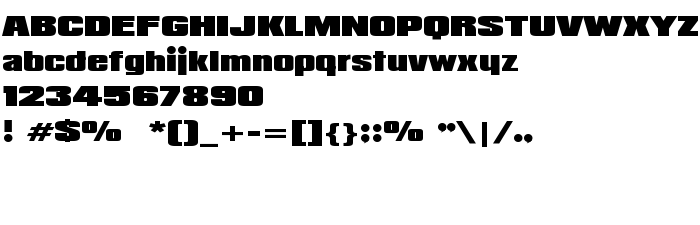
On this page you can download Padaloma font version visit www.sharkshock.com, which belongs to the family Padaloma (Regular tracing). Font manufacturer is Padaloma. Download Padaloma for free on GetFonts.net. This font belongs to the following categories: brand fonts, latinic fonts. Font size - only 18 Kb
| Copyright | Copyright © 2002 Sharkshock Productions All rights reserved |
| Family | Padaloma |
| Tracing | Regular |
| Ident | FONTLAB30:TTEXPORT |
| Full name | Padaloma |
| Version | visit www.sharkshock.com |
| PostScript name | Padaloma |
| Manufacturer | Padaloma |
| Size | 18 Kb |

You can connect the font Padaloma to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=padaloma" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=padaloma);
Activate the font for text in your CSS:
font-family: 'Padaloma', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=padaloma" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Padaloma', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Padaloma!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: