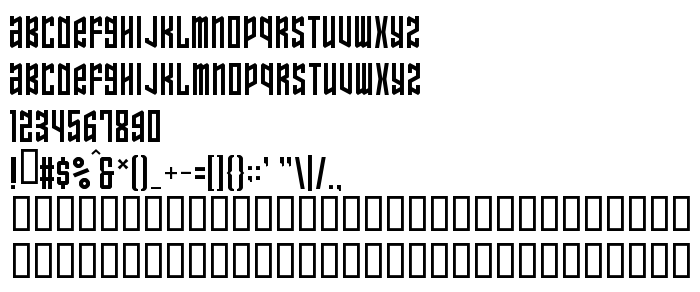
On this page you can download Ozone Layer font version www.pizzadude.dk, which belongs to the family Ozone Layer (Regular tracing). Font manufacturer is Ozone-Layer. Download Ozone Layer for free on GetFonts.net. This font belongs to the following categories: decorative fonts, free fonts, latinic fonts. Font size - only 26 Kb
| Copyright | © Jakob Fischer / PizzaDude [distribute freely] |
| Family | Ozone Layer |
| Tracing | Regular |
| Ident | Ozone Layer |
| Full name | Ozone Layer |
| Version | www.pizzadude.dk |
| PostScript name | OzoneLayer |
| Manufacturer | Ozone-Layer |
| Size | 26 Kb |

You can connect the font Ozone Layer to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=ozone-layer" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=ozone-layer);
Activate the font for text in your CSS:
font-family: 'Ozone Layer', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=ozone-layer" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ozone Layer', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ozone Layer!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Ransom »