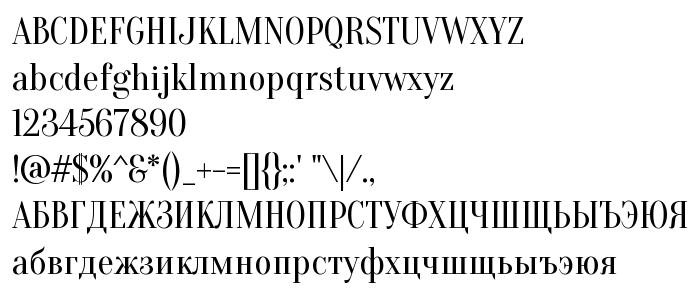
On this page you can download Oranienbaum font version Version 1.001; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD", which belongs to the family Oranienbaum (Regular tracing). Font manufacturer is Oleg Pospelov and jovanny Lemonad. Designer - Oleg Pospelov and Jovanny Lemonad (for communication, use the following address: http://pospelov.com/). Download Oranienbaum for free on GetFonts.net. This font belongs to the following categories: cyrillic fonts, high contrast, serif fonts. Font size - only 138 Kb
| Family | Oranienbaum |
| Tracing | Regular |
| Ident | OlegPospelovandjovannyLemonad: Oranienbaum: 2012 |
| Full name | Oranienbaum |
| Version | Version 1.001; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD" |
| PostScript name | Oranienbaum-Regular |
| Manufacturer | Oleg Pospelov and jovanny Lemonad |
| Size | 138 Kb |
| Trademark | Oranienbaum is a trademark of Oleg Pospelov and jovanny Lemonad. |
| Designer | Oleg Pospelov and Jovanny Lemonad |
| URL of designer | http://pospelov.com/ |
| URL of provider | http://jovanny.ru/ |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

You can connect the font Oranienbaum to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=oranienbaum" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=oranienbaum);
Activate the font for text in your CSS:
font-family: 'Oranienbaum', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=oranienbaum" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Oranienbaum', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Oranienbaum!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: