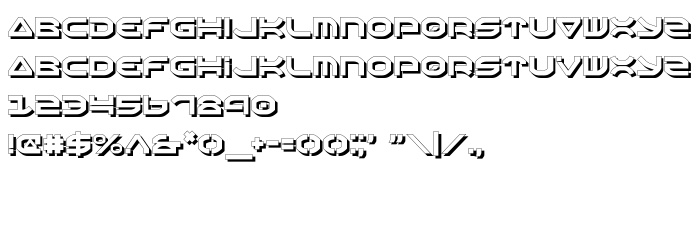
On this page you can download Oberon Shadow font version 1.2, which belongs to the family Oberon Shadow (Shadow tracing). Font manufacturer is Oberon-Shadow. Download Oberon Shadow for free on GetFonts.net. This font belongs to the following categories: 3d fonts, latinic fonts. Font size - only 43 Kb
| Copyright | http://members.xoom.com/iconianfonts/ |
| Family | Oberon Shadow |
| Tracing | Shadow |
| Ident | Oberon Shadow |
| Full name | Oberon Shadow |
| Version | 1.2 |
| PostScript name | OberonShadow |
| Manufacturer | Oberon-Shadow |
| Size | 43 Kb |
| Trademark | Oberon |

You can connect the font Oberon Shadow to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=oberon-shadow" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=oberon-shadow);
Activate the font for text in your CSS:
font-family: 'Oberon Shadow', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=oberon-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Oberon Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Oberon Shadow!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: