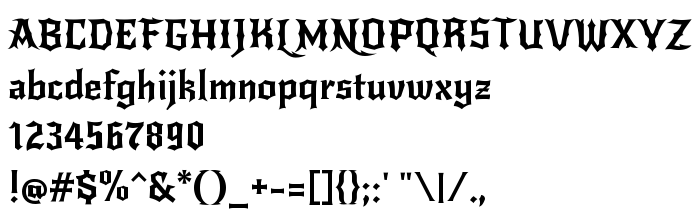
On this page you can download NewRocker font version Version 1.000, which belongs to the family NewRocker (Regular tracing). Font manufacturer is Pablo Impallari, Brenda Gallo, Rodrigo Fuenzalida. Designer - Pablo Impallari, Brenda Gallo, Rodrigo Fuenzalida (for communication, use the following address: www.impallari.com). Download NewRocker for free on GetFonts.net. This font belongs to the following categories: decorative fonts, medieval, scary. Font size - only 66 Kb
| Family | NewRocker |
| Tracing | Regular |
| Ident | PabloImpallari,BrendaGallo,RodrigoFuenzalida: NewRocker: 2012 |
| Full name | NewRocker |
| Version | Version 1.000 |
| PostScript name | NewRocker-Regular |
| Manufacturer | Pablo Impallari, Brenda Gallo, Rodrigo Fuenzalida |
| Size | 66 Kb |
| Trademark | NewRocker is a trademark of Pablo Impallari. |
| Designer | Pablo Impallari, Brenda Gallo, Rodrigo Fuenzalida |
| URL of designer | www.impallari.com |
| URL of provider | www.impallari.com |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

You can connect the font NewRocker to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=new-rocker" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=new-rocker);
Activate the font for text in your CSS:
font-family: 'NewRocker', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=new-rocker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'NewRocker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with NewRocker!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: