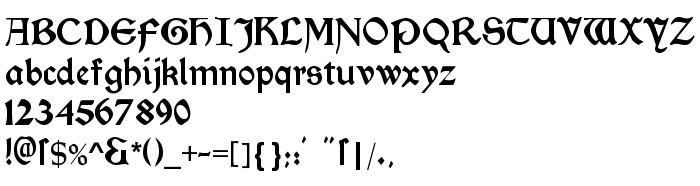
On this page you can download MorrisRoman-Black font version 1.0, which belongs to the family Morris Roman (Bold tracing). Font manufacturer is MorrisRoman-Black. Designer - Dieter Steffmann (for communication, use the following address: http://www.steffmann.de). Download MorrisRoman-Black for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 66 Kb
| Copyright | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Designed by William Morris in 1893. Digitized and hinted by Dieter Steffmann, Kreuztal. |
| Family | Morris Roman |
| Tracing | Bold |
| Ident | 1.000;DST;MorrisRoman-Black |
| Full name | MorrisRoman-Black |
| Version | 1.0 |
| PostScript name | MorrisRoman-Black |
| Manufacturer | MorrisRoman-Black |
| Size | 66 Kb |
| Trademark | Morris Roman Black is a trademark of Typographer Mediengestaltung. |
| Designer | Dieter Steffmann |
| URL of designer | http://www.steffmann.de |
| URL of provider | http://www.steffmann.de |
| Description | Designed by William Morris in 1893. Digitized and hinted by Dieter Steffmann, Kreuztal. |
| License Description | have fun and enjoy |
| URL of license | http://www.steffmann.de |

You can connect the font MorrisRoman-Black to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=morrisroman-black" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=morrisroman-black);
Activate the font for text in your CSS:
font-family: 'MorrisRoman-Black', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=morrisroman-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MorrisRoman-Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MorrisRoman-Black!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: