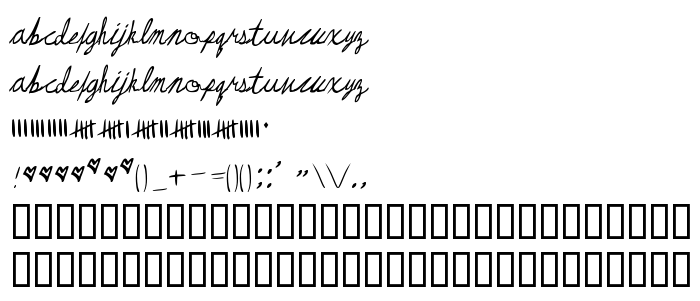
On this page you can download May Queen font version Frog: 7/5/98 version 1.0, which belongs to the family May Queen (Regular tracing). Font manufacturer is May-Queen. Designer - Tom Murphy 7 (for communication, use the following address: http://members.aol.com/imightbetm/). Download May Queen for free on GetFonts.net. This font belongs to the following categories: free fonts, handwritten fonts, latinic fonts. Font size - only 23 Kb
| Copyright | http://members.aol.com/vroomfonde/ttf/ - May Queen copyright (c) 1998 Tom 7. Use freely, but don't sell! [email protected] - 339 Still Hill Rd - Hamden CT 06518.1830 - Got any what? I spy a May Queen... |
| Family | May Queen |
| Tracing | Regular |
| Ident | Frog: May Queen 1.0 |
| Full name | May Queen |
| Version | Frog: 7/5/98 version 1.0 |
| PostScript name | MayQueen |
| Manufacturer | May-Queen |
| Size | 23 Kb |
| Trademark | May Queen Copyright (C) 1998 Tom 7 |
| Designer | Tom Murphy 7 |
| URL of designer | http://members.aol.com/imightbetm/ |
| URL of provider | http://members.aol.com/vroomfonde/ttf/ |
| Description | Created by Tom Murphy 7. This is a handwriting font. Kerning makes this font look a lot better. Liz Phair rules! [Divide By Zero] fonts: http://members.aol.com/vroomfonde/ttf/ |
| License Description | Here is the summary of the license for this font, which may be overridden by (most likely very similar) new licenses at the URL below. NO MONEY must ever exchange hands for this font file, without EXPLICIT WRITTEN PERMISSION from the designer. This means you MAY NOT SELL THIS FONT on a font-collection CD, nor singularly nor part of any other type package. You may distribute this font file to anyone you want, as long as you do not modify it and do not charge any money or services. You can use this font in noncommercial applications and websites freely and without the designer's permission. You can use this font to create commercial products or web sites, but when appropriate I'd love for you to send me a complimentary copy of the item you use it in. For the full license and updates: http://members.aol.com/vroomfonde/ttf/legal.html Mailing address: Tom Murphy 7 339 Still Hill Rd Hamden CT 06518.1830 USA |
| URL of license | http://members.aol.com/vroomfonde/ttf/legal.html |

You can connect the font May Queen to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=may-queen" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=may-queen);
Activate the font for text in your CSS:
font-family: 'May Queen', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=may-queen" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'May Queen', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with May Queen!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: