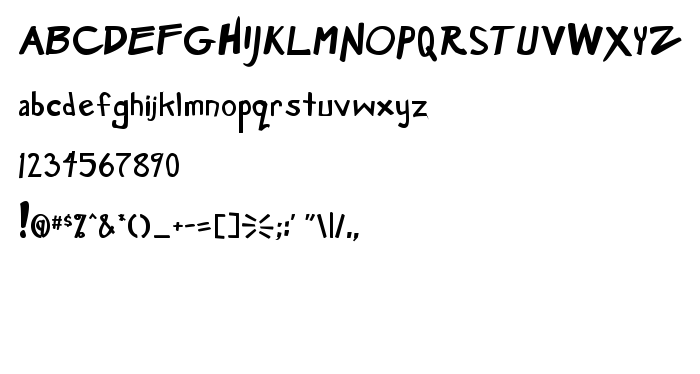
On this page you can download Manga Speak Bold font version Version 1.00 January 20, 2007, initial release, which belongs to the family Manga Speak (Bold tracing). Font manufacturer is Manga-Speak-Bold. Designer - Shonen Fonts (for communication, use the following address: http://www.www.shonenpunk.com./fonts). Download Manga Speak Bold for free on GetFonts.net. This font belongs to the following categories: comics fonts, free fonts, latinic fonts. Font size - only 25 Kb
| Copyright | Manga Speak © Shonen Fonts. 2007. All Rights Reserved |
| Family | Manga Speak |
| Tracing | Bold |
| Ident | Manga Speak Bold:Version 1.00 |
| Full name | Manga Speak Bold |
| Version | Version 1.00 January 20, 2007, initial release |
| PostScript name | MangaSpeak-Bold |
| Manufacturer | Manga-Speak-Bold |
| Size | 25 Kb |
| Designer | Shonen Fonts |
| URL of designer | http://www.www.shonenpunk.com./fonts |
| Description | This font was created using Font Creator 5.0 from High-Logic.com |
| License Description | This font is availible as Freeware for non-commercial work , independant comics and such from ShonenFonts!. If you wish to use for commercial work contact Andeh [ [email protected]. ] www.shonenpunkcom |

You can connect the font Manga Speak Bold to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=manga-speak-bold" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=manga-speak-bold);
Activate the font for text in your CSS:
font-family: 'Manga Speak Bold', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=manga-speak-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Manga Speak Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Manga Speak Bold!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: