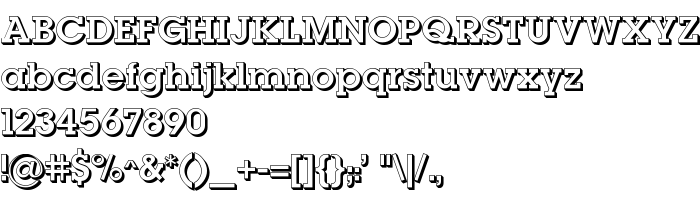
On this page you can download LugaShadow font version 1.0 Thu Sep 29 11:20:53 1994, which belongs to the family LugaShadow (Semi Bold tracing). Font manufacturer is LugaShadow. Download LugaShadow for free on GetFonts.net. This font belongs to the following categories: 3d fonts, cyrillic fonts, latinic fonts. Font size - only 84 Kb
| Copyright | (C) SoftUnion Ltd., 1994. Created by N.Vsesvetskii. |
| Family | LugaShadow |
| Tracing | Semi Bold |
| Ident | SFUN:LugaShadow |
| Full name | LugaShadow |
| Version | 1.0 Thu Sep 29 11:20:53 1994 |
| PostScript name | LugaShadow |
| Manufacturer | LugaShadow |
| Size | 84 Kb |

You can connect the font LugaShadow to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=lugashadow" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=lugashadow);
Activate the font for text in your CSS:
font-family: 'LugaShadow', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=lugashadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LugaShadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LugaShadow!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: