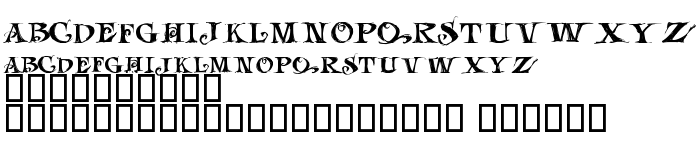
On this page you can download LHF Jami font version 1, which belongs to the family LHF Jami (Regular tracing). Font manufacturer is LHF-Jami. Download LHF Jami for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 49 Kb
| Copyright | © Copyright 2000, Letterhead Fonts/Chuck Davis |
| Family | LHF Jami |
| Tracing | Regular |
| Ident | LHF Jami |
| Full name | LHF Jami |
| Version | 1 |
| PostScript name | LHFJami |
| Manufacturer | LHF-Jami |
| Size | 49 Kb |
| Trademark | © 2000, Letterhead Fonts/Chuck Davis |

You can connect the font LHF Jami to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=lhf-jami" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=lhf-jami);
Activate the font for text in your CSS:
font-family: 'LHF Jami', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=lhf-jami" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LHF Jami', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LHF Jami!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
« Larson
Next font: