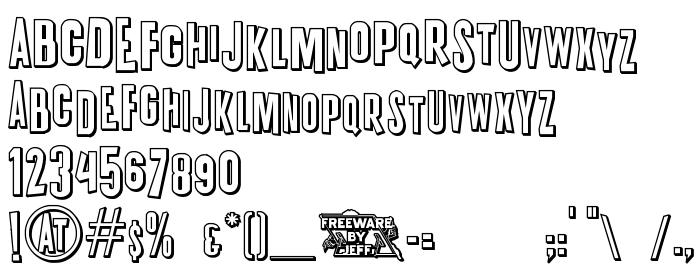
On this page you can download K.P. Duty Overtime JL font version Version 1.1, which belongs to the family K.P. Duty Overtime JL (Regular tracing). Font manufacturer is K.P.-Duty-Overtime-JL. Designer - Jeffrey N. Levine (for communication, use the following address: http://members.nbci.com/jnl1952/index.html). Download K.P. Duty Overtime JL for free on GetFonts.net. This font belongs to the following categories: 3d fonts, free fonts, latinic fonts. Font size - only 33 Kb
| Copyright | (c) 2001 by Jeffrey N. Levine. Freeware, not for sale. |
| Family | K.P. Duty Overtime JL |
| Tracing | Regular |
| Ident | K.P. Duty Overtime JL |
| Full name | K.P. Duty Overtime JL |
| Version | Version 1.1 |
| PostScript name | K.P.DutyOvertimeJL |
| Manufacturer | K.P.-Duty-Overtime-JL |
| Size | 33 Kb |
| Trademark | Trademark of Jeffrey N. Levine |
| Designer | Jeffrey N. Levine |
| URL of designer | http://members.nbci.com/jnl1952/index.html |
| URL of provider | http://members.nbci.com/jnl1952/index.html |
| Description | A non-conforming sans serif, varying in height and stroke width. Based on the title lettering on the Elvis Presley soundtrack album "G.I. Blues"...with assistance from Ray Larabie in generating the drop shadow version. |
| License Description | Freeware for commercial or non-commercial use. Resale or distribution in any form of media is strictly prohibited. |
| URL of license | http://members.nbci.com/jnl1952/index.html |

You can connect the font K.P. Duty Overtime JL to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=kp-duty-overtime-jl" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=kp-duty-overtime-jl);
Activate the font for text in your CSS:
font-family: 'K.P. Duty Overtime JL', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=kp-duty-overtime-jl" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'K.P. Duty Overtime JL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with K.P. Duty Overtime JL!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: