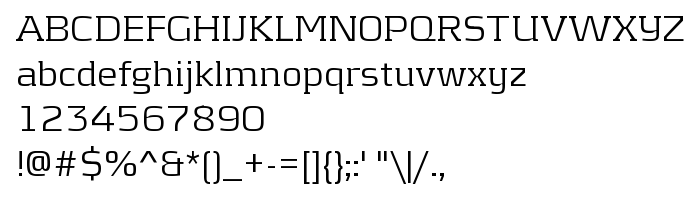
On this page you can download Kontrapunkt Light font version Version 001.000, which belongs to the family Kontrapunkt (Light tracing). Designer - Kontrapunkt. Download Kontrapunkt Light for free on GetFonts.net. This font belongs to the following categories: headings, paragraph, serif, slab. Font size - only 29 Kb
| Family | Kontrapunkt |
| Tracing | Light |
| Ident | FontForge 2.0 : Kontrapunkt-Light : 2-1-2009 |
| Full name | Kontrapunkt Light |
| Version | Version 001.000 |
| PostScript name | KontrapunktLight |
| Size | 29 Kb |
| Designer | Kontrapunkt |
| License Description | Designed by Bo Linnemann – Kontrapunkt A/S. The font may be used and distributed freely – NOT FOR RESALE. www.kontrapunkt.com |

You can connect the font Kontrapunkt Light to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=kontrapunkt-light" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=kontrapunkt-light);
Activate the font for text in your CSS:
font-family: 'Kontrapunkt Light', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=kontrapunkt-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kontrapunkt Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kontrapunkt Light!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: