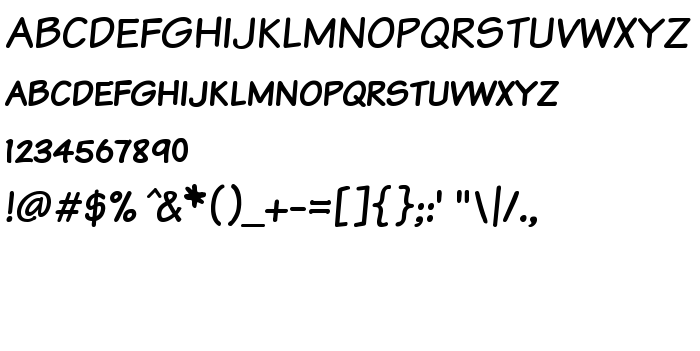
On this page you can download Komika Text Kaps font version 2.0, which belongs to the family Komika Text Kaps (Regular tracing). Font manufacturer is Komika-Text-Kaps. Designer - WolfBainX & Apostrophe (for communication, use the following address: mailto:info@apostrophiclab.com). Download Komika Text Kaps for free on GetFonts.net. This font belongs to the following categories: architectural, casual, comics fonts. Font size - only 49 Kb
| Copyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email info@apostrophiclab.com or visit www.apostrophiclab.com for more information. |
| Family | Komika Text Kaps |
| Tracing | Regular |
| Ident | Komika Text Kaps: 2001 |
| Full name | Komika Text Kaps |
| Version | 2.0 |
| PostScript name | KomikaTextKaps |
| Manufacturer | Komika-Text-Kaps |
| Size | 49 Kb |
| Designer | WolfBainX & Apostrophe |
| URL of designer | mailto:info@apostrophiclab.com |
| URL of provider | www.apostrophiclab.com |
| Description | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email info@apostrophiclab.com or visit www.apostrophiclab.com for more information. |

You can connect the font Komika Text Kaps to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=komika-text-kaps" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=komika-text-kaps);
Activate the font for text in your CSS:
font-family: 'Komika Text Kaps', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=komika-text-kaps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Text Kaps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Text Kaps!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: