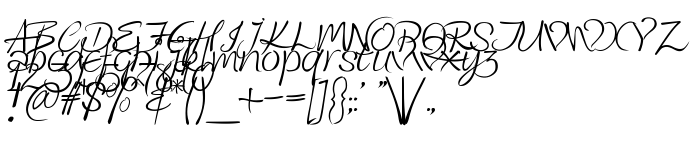
On this page you can download Kingthings Wrote font version Version 1.0 September 2004, which belongs to the family Kingthings Wrote (Regular tracing). Font manufacturer is http://mysite.freeserve.com/Kingthings/index.htm. Designer - [email protected] (for communication, use the following address: [email protected]). Download Kingthings Wrote for free on GetFonts.net. This font belongs to the following categories: casual, elegant, handrawn. Font size - only 14 Kb
| Family | Kingthings Wrote |
| Tracing | Regular |
| Ident | Kingthings Wrote |
| Full name | Kingthings Wrote |
| Version | Version 1.0 September 2004 |
| PostScript name | Kingthings Wrote |
| Manufacturer | http://mysite.freeserve.com/Kingthings/index.htm |
| Size | 14 Kb |
| Trademark | Kingthings Wrote (c) Kevin King - Kingthings 2004 |
| Designer | [email protected] |
| URL of designer | [email protected] |
| URL of provider | http://mysite.freeserve.com/Kingthings/index.htm |
| License Description | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

You can connect the font Kingthings Wrote to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=kingthings-wrote" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=kingthings-wrote);
Activate the font for text in your CSS:
font-family: 'Kingthings Wrote', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=kingthings-wrote" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Wrote', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Wrote!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: