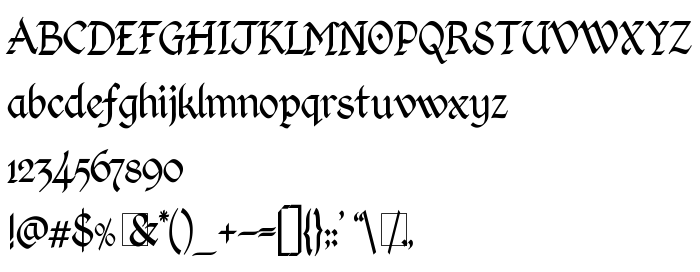
On this page you can download Kingthings Calligraphica Light font version 2, which belongs to the family Kingthings Calligraphica Light (Light tracing). Designer - Kevin King April 2003 (for communication, use the following address: [email protected]). Download Kingthings Calligraphica Light for free on GetFonts.net. This font belongs to the following categories: elegant, paragraph, quill. Font size - only 14 Kb
| Family | Kingthings Calligraphica Light |
| Tracing | Light |
| Ident | Kingthings Calligraphica Light 2003 |
| Full name | Kingthings Calligraphica Light |
| Version | 2 |
| PostScript name | Kingthings Calligraphica Light |
| Size | 14 Kb |
| Trademark | Kingthings April 2003 |
| Designer | Kevin King April 2003 |
| URL of designer | [email protected] |
| License Description | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

You can connect the font Kingthings Calligraphica Light to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=kingthings-calligraphica-light" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=kingthings-calligraphica-light);
Activate the font for text in your CSS:
font-family: 'Kingthings Calligraphica Light', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=kingthings-calligraphica-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Calligraphica Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Calligraphica Light!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: