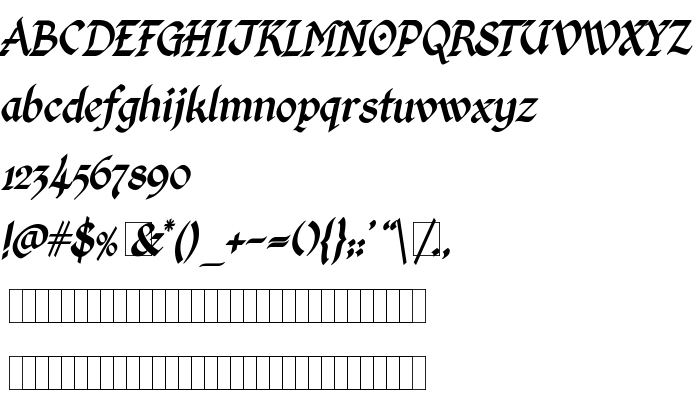
On this page you can download Kingthings Calligraphica Italic font version 1.0, which belongs to the family Kingthings Calligraphica Italic (Calligraphica tracing). Designer - Kevin King, Exeter 2003 (for communication, use the following address: [email protected]). Download Kingthings Calligraphica Italic for free on GetFonts.net. This font belongs to the following categories: elegant, paragraph, quill. Font size - only 17 Kb
| Family | Kingthings Calligraphica Italic |
| Tracing | Calligraphica |
| Ident | Kingthings Calligraphica Italic 2003 |
| Full name | Kingthings Calligraphica Italic |
| Version | 1.0 |
| PostScript name | Kingthings Calligraphica Italic |
| Size | 17 Kb |
| Trademark | Kingthings April 2003 |
| Designer | Kevin King, Exeter 2003 |
| URL of designer | [email protected] |
| License Description | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

You can connect the font Kingthings Calligraphica Italic to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=kingthings-calligraphica-italic" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=kingthings-calligraphica-italic);
Activate the font for text in your CSS:
font-family: 'Kingthings Calligraphica Italic', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=kingthings-calligraphica-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Calligraphica Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Calligraphica Italic!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: