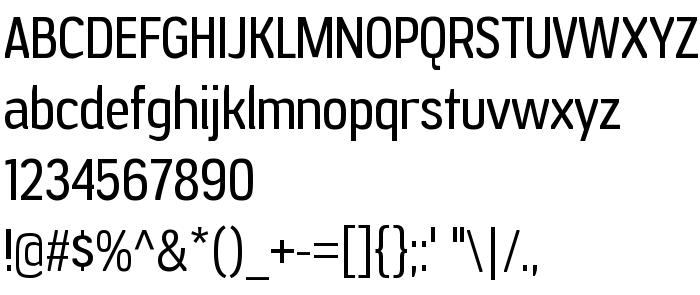
On this page you can download JesayaFree-Regular font version Version 1.000, which belongs to the family Jesaya Free (Regular tracing). Font manufacturer is JesayaFree-Regular. Designer - Ray Larabie (for communication, use the following address: http://www.typodermic.com). Download JesayaFree-Regular for free on GetFonts.net. This font belongs to the following categories: free fonts, latinic fonts, sans-serif fonts. Font size - only 120 Kb
| Copyright | (c) 2008 Typodermic Fonts. This font is freeware. Read attached text file for details. Check out the rest of the Jesaya family and the OpenType version at Typodermic: http://www.typodermic.com |
| Family | Jesaya Free |
| Tracing | Regular |
| Ident | 1.000;TYPO;JesayaFree-Regular |
| Full name | JesayaFree-Regular |
| Version | Version 1.000 |
| PostScript name | JesayaFree-Regular |
| Manufacturer | JesayaFree-Regular |
| Size | 120 Kb |
| Trademark | Jesaya is a trademark of Typodermic Fonts |
| Designer | Ray Larabie |
| URL of designer | http://www.typodermic.com |
| URL of provider | http://www.typodermic.com |
| Description | Did you know Jesaya comes in a super fat version and an ultra skinny version? Check it out at www.typodermic.com |

You can connect the font JesayaFree-Regular to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=jesayafree-regular" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=jesayafree-regular);
Activate the font for text in your CSS:
font-family: 'JesayaFree-Regular', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=jesayafree-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JesayaFree-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JesayaFree-Regular!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: