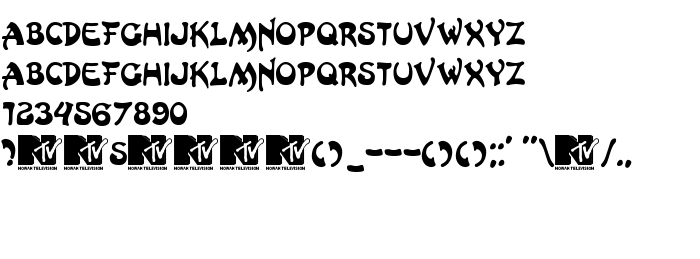
On this page you can download HongKong font version Version 1.00 January 12, 2004, which belongs to the family HongKong (Regular tracing). Font manufacturer is HongKong. Designer - bartek nowak. Download HongKong for free on GetFonts.net. This font belongs to the following categories: eastern fonts, free fonts, latinic fonts. Font size - only 43 Kb
| Copyright | www.nowak.tv/fontoholic 2004 - freeware [for non-commercial use] |
| Family | HongKong |
| Tracing | Regular |
| Ident | NTV HongKong |
| Full name | HongKong |
| Version | Version 1.00 January 12, 2004 |
| PostScript name | HongKong |
| Manufacturer | HongKong |
| Size | 43 Kb |
| Trademark | www.nowak.tv/fontoholic 2004 - freeware [for non-commercial use] |
| Designer | bartek nowak |
| URL of provider | www.nowak.tv/fontoholic |

You can connect the font HongKong to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=hongkong" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=hongkong);
Activate the font for text in your CSS:
font-family: 'HongKong', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=hongkong" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HongKong', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HongKong!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: