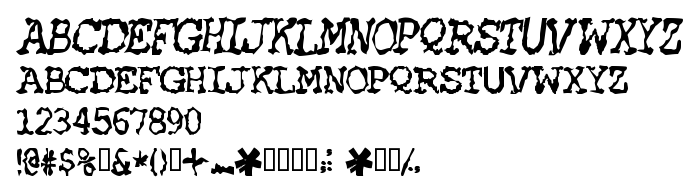
On this page you can download HEATWAVE font version Macromedia Fontographer 4.1 10/7/2000, which belongs to the family HEATWAVE (Regular tracing). Font manufacturer is HEATWAVE. Download HEATWAVE for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 94 Kb
| Copyright | Dimitris K. - pOPdOG fONTS 2000 |
| Family | HEATWAVE |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1 HEATWAVE |
| Full name | HEATWAVE |
| Version | Macromedia Fontographer 4.1 10/7/2000 |
| PostScript name | HEATWAVE |
| Manufacturer | HEATWAVE |
| Size | 94 Kb |

You can connect the font HEATWAVE to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=heatwave" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=heatwave);
Activate the font for text in your CSS:
font-family: 'HEATWAVE', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=heatwave" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HEATWAVE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HEATWAVE!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: