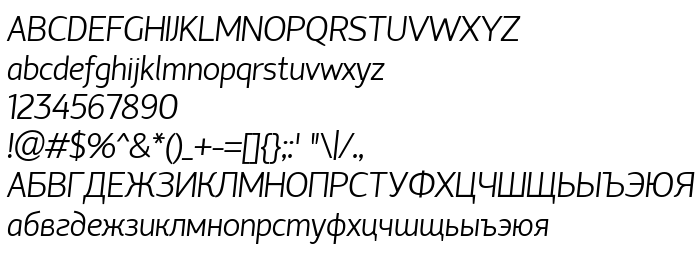
On this page you can download Hattori Hanzo Light Italic font version Version 1.000, which belongs to the family Hattori Hanzo (Light Italic tracing). Font manufacturer is Roman Shamin & Jovanny Lemonad. Designer - Roman Shamin (for communication, use the following address: http://www.free-lance.ru/users/al-emist). Download Hattori Hanzo Light Italic for free on GetFonts.net. This font belongs to the following categories: cyrillic fonts, oblique, paragraph. Font size - only 36 Kb
| Family | Hattori Hanzo |
| Tracing | Light Italic |
| Ident | RomanShamin&JovannyLemonad: Hattori Hanzo Light Italic: 2009 |
| Full name | Hattori Hanzo Light Italic |
| Version | Version 1.000 |
| PostScript name | HattoriHanzo-LightItalic |
| Manufacturer | Roman Shamin & Jovanny Lemonad |
| Size | 36 Kb |
| Trademark | Hattori Hanzo Light Italic is a trademark of Roman Shamin & Jovanny Lemonad. |
| Designer | Roman Shamin |
| URL of designer | http://www.free-lance.ru/users/al-emist |
| URL of provider | http://www.jovanny.ru/ |
| License Description | Creative Commons Attribution 3.0 Unported (http://creativecommons.org/licenses/by/3.0/) You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

You can connect the font Hattori Hanzo Light Italic to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=hattori-hanzo-light-italic" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=hattori-hanzo-light-italic);
Activate the font for text in your CSS:
font-family: 'Hattori Hanzo Light Italic', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=hattori-hanzo-light-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hattori Hanzo Light Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hattori Hanzo Light Italic!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: