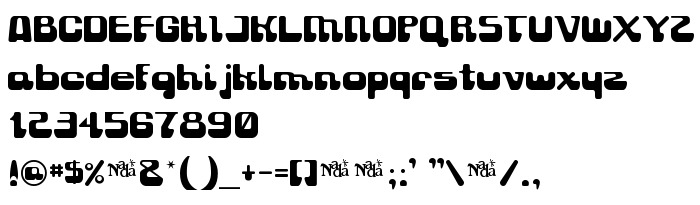
On this page you can download Gravity Sucks font version 3.0 - 8/01/99, which belongs to the family Gravity Sucks (Regular tracing). Font manufacturer is Gravity-Sucks. Download Gravity Sucks for free on GetFonts.net. This font belongs to the following categories: free fonts, latinic fonts, retro fonts. Font size - only 32 Kb
| Copyright | ©1999 - R.Gast - GreyWolf WebWorks (formerly DarkSide Productions) |
| Family | Gravity Sucks |
| Tracing | Regular |
| Ident | Gravity Sucks |
| Full name | Gravity Sucks |
| Version | 3.0 - 8/01/99 |
| PostScript name | GravitySucks |
| Manufacturer | Gravity-Sucks |
| Size | 32 Kb |
| Trademark | Free Font ! - Distribute only with "GravitySucks.txt" attached. |

You can connect the font Gravity Sucks to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=gravity-sucks" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=gravity-sucks);
Activate the font for text in your CSS:
font-family: 'Gravity Sucks', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=gravity-sucks" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gravity Sucks', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gravity Sucks!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
ZZZ Top »