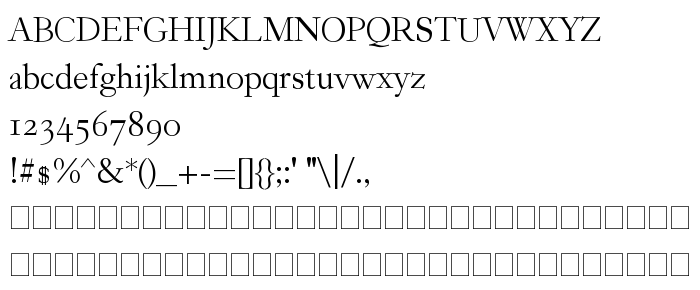
On this page you can download Garogier Regular font version Version .50, which belongs to the family Garogier (Regular tracing). Font manufacturer is Rogier van Dalen. Designer - Rogier van Dalen. Download Garogier Regular for free on GetFonts.net. This font belongs to the following categories: classical, serif fonts. Font size - only 32 Kb
| Family | Garogier |
| Tracing | Regular |
| Ident | Garogier |
| Full name | Garogier Regular |
| Version | Version .50 |
| PostScript name | Garogier |
| Manufacturer | Rogier van Dalen |
| Size | 32 Kb |
| Designer | Rogier van Dalen |
| License Description | This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA |

You can connect the font Garogier Regular to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=garogier);
Activate the font for text in your CSS:
font-family: 'Garogier Regular', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Garogier Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Garogier Regular!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: