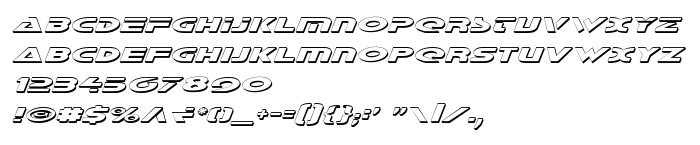
On this page you can download Galant Shadow Italic font version 2, which belongs to the family Galant Shadow Italic (Shadow Italic tracing). Font manufacturer is Galant-Shadow-Italic. Designer - Daniel Zadorozny. Download Galant Shadow Italic for free on GetFonts.net. This font belongs to the following categories: 3d fonts, latinic fonts. Font size - only 40 Kb
| Copyright | 2003 Iconian Fonts - www.iconian.com |
| Family | Galant Shadow Italic |
| Tracing | Shadow Italic |
| Ident | Galant Shadow Italic |
| Full name | Galant Shadow Italic |
| Version | 2 |
| PostScript name | GalantShadowItalic |
| Manufacturer | Galant-Shadow-Italic |
| Size | 40 Kb |
| Designer | Daniel Zadorozny |

You can connect the font Galant Shadow Italic to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=galant-shadow-italic" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=galant-shadow-italic);
Activate the font for text in your CSS:
font-family: 'Galant Shadow Italic', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=galant-shadow-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Galant Shadow Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Galant Shadow Italic!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: