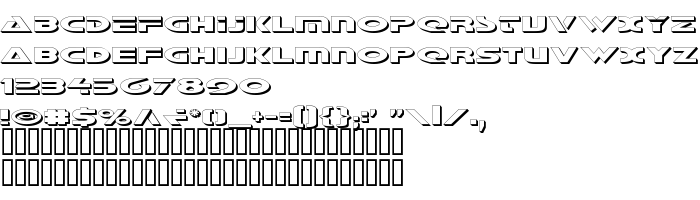
On this page you can download Galant Shadow font version 2, which belongs to the family Galant Shadow (Shadow tracing). Font manufacturer is Galant-Shadow. Designer - Daniel Zadorozny. Download Galant Shadow for free on GetFonts.net. This font belongs to the following categories: 3d fonts, latinic fonts. Font size - only 38 Kb
| Copyright | 2003 Iconian Fonts - www.iconian.com |
| Family | Galant Shadow |
| Tracing | Shadow |
| Ident | Galant Shadow |
| Full name | Galant Shadow |
| Version | 2 |
| PostScript name | GalantShadow |
| Manufacturer | Galant-Shadow |
| Size | 38 Kb |
| Designer | Daniel Zadorozny |

You can connect the font Galant Shadow to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=galant-shadow" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=galant-shadow);
Activate the font for text in your CSS:
font-family: 'Galant Shadow', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=galant-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Galant Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Galant Shadow!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: