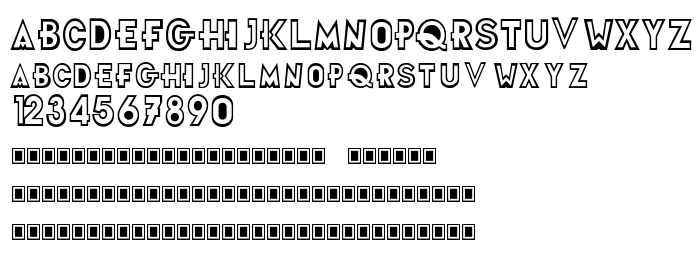
On this page you can download Futurama Title Font font version 1.1, which belongs to the family Futurama Title Font (Regular tracing). Font manufacturer is Futurama-Title-Font. Designer - High-Logic - Erwin Denissen 1999 (for communication, use the following address: http://www.high-logic.com/). Download Futurama Title Font for free on GetFonts.net. This font belongs to the following categories: latinic fonts, outline fonts. Font size - only 8 Kb
| Copyright | Darrell Johnson 1999. Rebuilt by Leandro Pardini 2002. http://www.Leela.com.ar/ |
| Family | Futurama Title Font |
| Tracing | Regular |
| Ident | Futurama Title Font |
| Full name | Futurama Title Font |
| Version | 1.1 |
| Manufacturer | Futurama-Title-Font |
| Size | 8 Kb |
| Designer | High-Logic - Erwin Denissen 1999 |
| URL of designer | http://www.high-logic.com/ |
| URL of provider | http://www.high-logic.com/ |
| Description | Template |

You can connect the font Futurama Title Font to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=futurama-title-font" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=futurama-title-font);
Activate the font for text in your CSS:
font-family: 'Futurama Title Font', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=futurama-title-font" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Futurama Title Font', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Futurama Title Font!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
GALLEDIS »