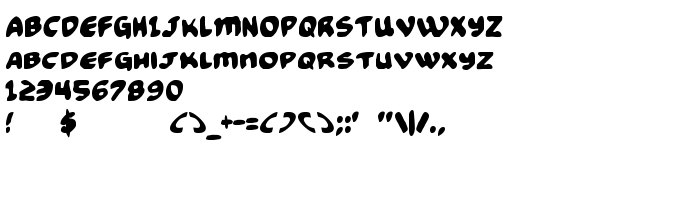
On this page you can download Funny Pages font version 1, which belongs to the family Funny Pages (Regular tracing). Font manufacturer is Funny-Pages. Download Funny Pages for free on GetFonts.net. This font belongs to the following categories: comics fonts, latinic fonts. Font size - only 15 Kb
| Copyright | 2000 Iconian Fonts - http://members.xoom.com/iconianfonts/ |
| Family | Funny Pages |
| Tracing | Regular |
| Ident | Funny Pages |
| Full name | Funny Pages |
| Version | 1 |
| PostScript name | FunnyPages |
| Manufacturer | Funny-Pages |
| Size | 15 Kb |

You can connect the font Funny Pages to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=funny-pages" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=funny-pages);
Activate the font for text in your CSS:
font-family: 'Funny Pages', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=funny-pages" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Funny Pages', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Funny Pages!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: