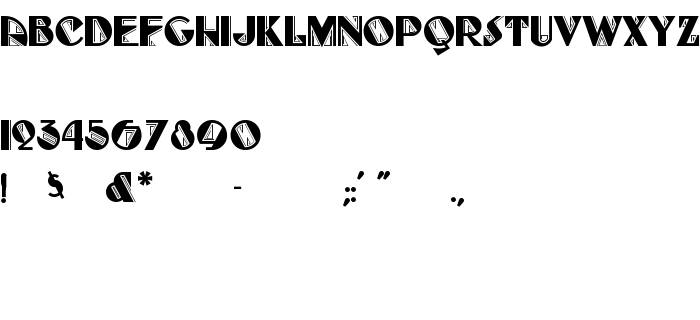
On this page you can download FullTiltBoogie font version Converted from e:\nickfo~1\FUTB____.TF1 by ALLTYPE, which belongs to the family FullTiltBoogie (Regular tracing). Font manufacturer is FullTiltBoogie. Download FullTiltBoogie for free on GetFonts.net. This font belongs to the following categories: latinic fonts, retro fonts. Font size - only 38 Kb
| Copyright | (c) 1999 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Family | FullTiltBoogie |
| Tracing | Regular |
| Ident | ALLTYPE:FullTiltBoogie Regular:ATECH |
| Full name | FullTiltBoogie |
| Version | Converted from e:\nickfo~1\FUTB____.TF1 by ALLTYPE |
| PostScript name | FullTiltBoogie |
| Manufacturer | FullTiltBoogie |
| Size | 38 Kb |

You can connect the font FullTiltBoogie to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=fulltiltboogie" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=fulltiltboogie);
Activate the font for text in your CSS:
font-family: 'FullTiltBoogie', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=fulltiltboogie" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FullTiltBoogie', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FullTiltBoogie!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.