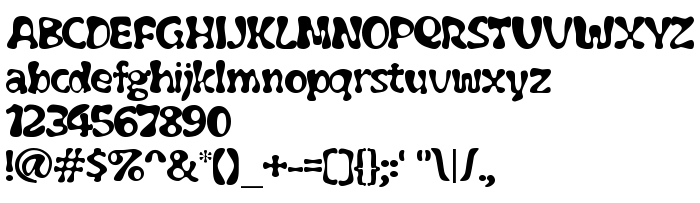
On this page you can download Flubber font version Version 1.0 8/14/97, which belongs to the family Flubber (Regular tracing). Font manufacturer is Flubber. Designer - Ben McGehee (for communication, use the following address: mailto:[email protected]). Download Flubber for free on GetFonts.net. This font belongs to the following categories: comics fonts, free fonts, latinic fonts. Font size - only 66 Kb
| Copyright | Freeware from: UnAuthorized Type |
| Family | Flubber |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1 Flubber |
| Full name | Flubber |
| Version | Version 1.0 8/14/97 |
| PostScript name | Flubber |
| Manufacturer | Flubber |
| Size | 66 Kb |
| Trademark | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Designer | Ben McGehee |
| URL of designer | mailto:[email protected] |
| URL of provider | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Description | This version includes upper and lowercase letters, punctuation, and many international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). Remember the "Absent-Minded Professor" from Disney? He accidently created this rubbery substance that bounced higher and higher and higher. He used it to make things fly. Well, I accidently dicovered the technique for making this font. And it has that rubbery - strechy look to it. |
| License Description | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

You can connect the font Flubber to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=flubber" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=flubber);
Activate the font for text in your CSS:
font-family: 'Flubber', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=flubber" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flubber', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flubber!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: