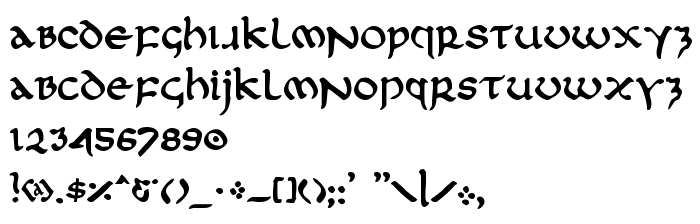
On this page you can download First Order Plain font version 1, which belongs to the family First Order Plain (Plain tracing). Font manufacturer is First-Order-Plain. Download First Order Plain for free on GetFonts.net. This font belongs to the following categories: gothic fonts, latinic fonts. Font size - only 28 Kb
| Copyright | 2001 Iconian Fonts - www.iconian.com |
| Family | First Order Plain |
| Tracing | Plain |
| Ident | First Order Plain |
| Full name | First Order Plain |
| Version | 1 |
| PostScript name | First Order Plain |
| Manufacturer | First-Order-Plain |
| Size | 28 Kb |

You can connect the font First Order Plain to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=first-order-plain" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=first-order-plain);
Activate the font for text in your CSS:
font-family: 'First Order Plain', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=first-order-plain" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'First Order Plain', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with First Order Plain!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Yakap »